Resumo
- A inteligência artificial (IA) está sendo cada vez mais adotada em vários setores, incluindo UX / UI, que tem o potencial de gerar uma ampla gama de opções de design de forma rápida e eficiente, ajudando a estimular a criatividade e informar as escolhas de design.
- Plataformas como a Midjourney oferecem ferramentas baseadas em IA para geração de imagens, incluindo designs de interface do usuário.
- Experiência prática com o Midjourney mostrou que ele pode gerar designs de interface do usuário visualmente atraentes, mas há limitações em termos de atenção aos detalhes, acessibilidade e funcionalidade, e uma completa falta de UX.
- Os projetos gerados por IA podem ser usados como ponto de partida para projetos rápidos ou usados como referências para projetos mais complexos, mas um toque humano ainda é necessário para uma melhor experiência do usuário.
- Saber como equilibrar o uso da IA com um processo adequado de UX / UI pode resultar em grandes projetos.
A inteligência artificial (IA) vem deixando sua marca em diversos setores, com aplicações que vão desde a geração de conteúdo até a criação de voz e vídeo. À medida que mais e mais indústrias adotam essa tecnologia de ponta, a maneira como pensamos sobre as possibilidades está evoluindo. No entanto, muitas questões surgem a partir dele, de preocupações éticas a medos de perda de emprego.
Nas últimas semanas e meses, a IA também entrou no mundo do UX/UI design, com muitos designers se perguntando se poderia ser uma ferramenta viável para gerar ideias de design e simplificar fluxos de trabalho, e outros criticando o uso da IA e suas preocupações que isso poderia causar para a nossa área.
Pelo lado positivo, um dos principais benefícios do uso da IA no design da interface do usuário é desbloquear uma infinidade de novas oportunidades como nunca antes, com sua capacidade de gerar uma ampla gama de opções de design de forma rápida e eficiente. Isso pode ser especialmente útil ao iniciar um novo projeto e tentar ter uma noção da direção que ele poderia tomar.
Ao alimentar conceitos e estilos de design em um sistema de IA, designers podem obter um conjunto diversificado de ideias e inspiração que podem estimular a criatividade e ajudar a informar suas próprias escolhas de design. Sites, landing pages, dashboards, aplicativos móveis - há muitas possibilidades a serem descobertas e geradas, e já estamos vendo muitas pessoas usando essas ferramentas para a interface do usuário.
Esta tecnologia está permitindo que designers explorem novos horizontes, gerem um número quase infinito de possibilidades e lhes deem a liberdade de criar como nunca antes. Com a IA, parece que o céu é o limite. Ou talvez não?
Nossa experiência prática gerando interfaces de usuário com IA
Uma plataforma que oferece ferramentas baseadas em IA é o Midjourney, um canal do Discord aberto ao público onde você só precisa digitar uma descrição ou comando e a IA gera diferentes versões para você.
Ele não é exclusivo para UI, pode ser usado para qualquer tipo de geração de imagem, como fotos ultrarrealistas, ilustrações, imagens de fantasia e até mesmo imagens como logotipos. Na verdade, a geração de interfaces ainda é uma pequena parte do que é gerado, principalmente porque só foi possível depois que sua nova versão 4 elevou a poderosa ferramenta a um nível totalmente novo.
Tivemos a oportunidade de usar o Midjourney e ficamos impressionados com a conveniência e flexibilidade que ele oferece. Depois de algumas tentativas tentando entender o que seria um bom comando para alcançar ótimos resultados, conseguimos gerar alguns UI designs impressionantes e visualmente atraentes gerados apenas digitando algumas palavras.
Testando com sites simples
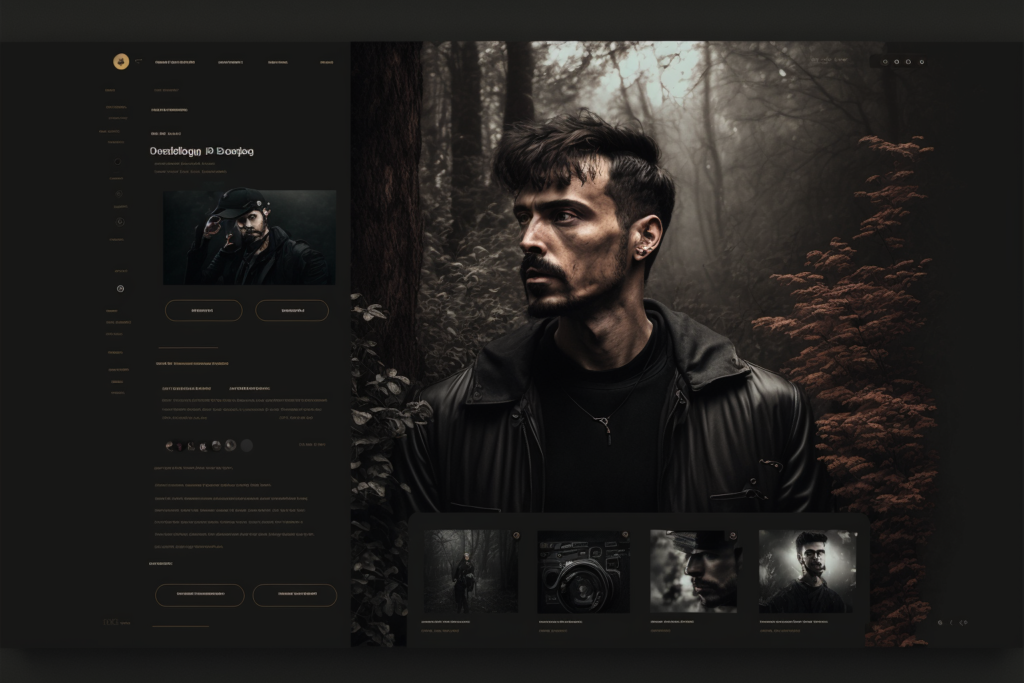
Primeiro tentamos um portfólio simples online para fotógrafos e escolhemos um dos gerados para avançar:

Como pode ser visto, a ferramenta de IA pode gerar uma interface visualmente atraente, no entanto, não se concentra em detalhes. Botões, pequenos elementos e, especialmente, texto são deformados, tornando a interface inutilizável do jeito que está. Não espere que ele entregue uma interface pronta para uso, não pode e não será uma boa interface.
No entanto, os resultados são interessantes e úteis para iniciar o projeto, considerando que ele precisará de algum trabalho para ser uma interface funcional.
Em seguida, replicamos no Figma para entender qual seria o processo de usar sites gerados por IA para um projeto real - este é o primeiro estágio em que um ser humano precisa entrar no processo.
Nosso foco era criar uma interface semelhante, mas notamos que alguns elementos ainda não eram tão intuitivos, e é aqui, novamente, onde um ser humano deve intervir e entender o que é necessário para uma melhor experiência do usuário.
Criamos uma segunda versão, apenas brincando com alguns elementos, tornando o seletor de categoria mais intuitivo - não estava claro se era um seletor de categoria e quais eram as outras categorias.
Embora tivemos que fazer algumas mudanças, achamos que o Midjourney fez um ótimo trabalho com uma interface simples, como um portfólio. Em casos como este, ele poderia ser usado como um começo para projetos rápidos.
Porém, quão bom seria em diferentes projetos? Decidimos ir para algo um pouco mais complexo, pois estávamos certos de que não forneceria um design quase pronto para uso.
Um site um pouco mais complexo
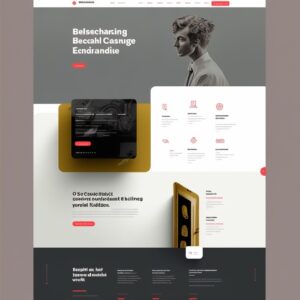
Pedimos um site de escola de idiomas solicitando uma paleta de cores específica e geramos várias alternativas que foram muito interessantes. Os resultados foram muito agradáveis e incluíram as cores que pedimos.
No entanto, nenhum dos sites gerados poderia ser usado como base inicial, uma vez que o conteúdo não seria o que a ferramenta de IA gerou. Para este projeto específico seria muito diferente da imagem gerada e, como sabemos em UX / UI, o conteúdo é rei e a interface precisa se encaixar no conteúdo, e não o contrário. Este é o caso em que as imagens da interface geradas pela IA seriam usadas como (boas) inspirações ao criar um mood board, mas não como base para o primeiro rascunho.
Gerando um redesign de um site com muito conteúdo
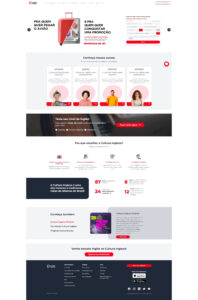
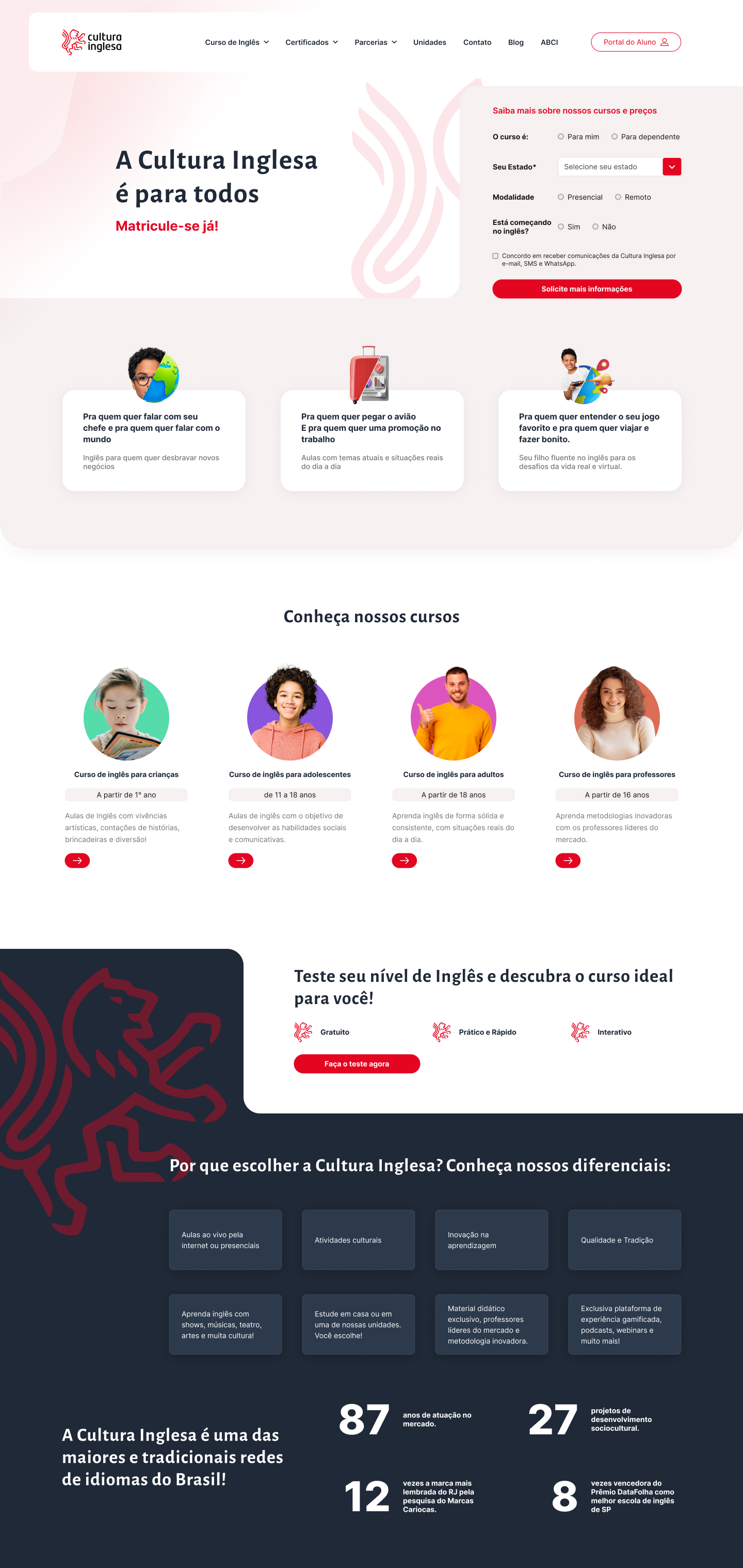
Para testar outra possibilidade, usamos um site existente, www.culturainglesa.com.br, para ver a extensão das capacidades do Midjourney de duas maneiras: se a plataforma pode usar uma imagem como referência e produzir um bom resultado a partir dela; se ele pode replicar a página como mencionado, fazendo com que a interface se encaixasse no conteúdo.
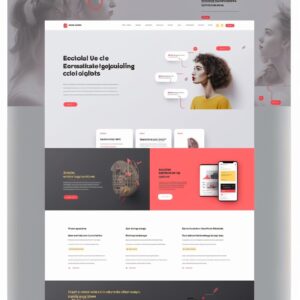
Os resultados de várias tentativas com diferentes prompts podem ser vistos abaixo - impressionante de qualquer forma, ele pegou um pouco a essência e usou o preto e o vermelho da marca, no entanto, é claro que ainda falta uma visão mais humana, ajuste de conteúdo e conformidade com a marca também - ele usou um amarelo e verde que não fazia parte do site original, mas foram incluídos nas fotos.
Reunimos pontos de destaque das opções mais interessantes e projetamos uma versão rápida usando o conteúdo original e as cores corretas da marca:

No geral, achamos que isso nos ajudou a criar uma interface visualmente atraente, servindo como uma inspiração original durante o nosso processo de mood board, e economizando tempo. No entanto, demorou mais do que apenas replicar a interface, como fizemos com o portfólio do fotógrafo.
Em casos como esse, é válido usar imagens geradas por IA como referências para o trabalho do designer, em vez de uma ferramenta rápida para gerar interfaces finais.
Levando a IA aos seus limites - uma interface do usuário mais complexa para uma dashboard
Em um último teste, decidimos ver como ele lidaria com uma interface mais complexa para um produto digital, então pedimos para criar uma dashboard de uma fintech, incluindo informações como cartões de crédito, transações e botões de ação rápida. Obtivemos resultados visualmente impressionantes na primeira tentativa:
Os resultados foram muito próximos do que se esperava: uma bela dashboard que pode facilmente ir para um mood board de aplicativo de fintech.
No entanto, aqui é onde a UX está muito prejudicada
- Falta de acessibilidade em vários elementos: elementos que têm uma relação de contraste muito baixa que os torna difíceis de ver e ler os textos
- Perda de foco: em algumas partes tem muita informação acontecendo
- Não há fluxo de usuário para fazer uma avaliação adequada de como, onde e se os elementos podem ser apresentados.
Vemos novamente o quão importante é necessário um processo adequado de UX para dar vida a essas interfaces geradas por IA. Um designer pode entender o ponto problemático dos usuários e suas necessidades, a fim de planejar o projeto com personas, fluxos de usuários, mapas da jornada do cliente e outras ferramentas que guiarão o trabalho em direção a uma interface de usuário mais intuitiva.
Mais interfaces geradas por IA
Benefícios e limitações da IA para UX/UI Design
Como acontece com qualquer ferramenta de IA, ela não pode entender completamente ou replicar as nuances e complexidades do design centrado no ser humano. Os projetos gerados por essas ferramentas não estão necessariamente prontos para uso como estão e devem ser vistos como um ponto de partida e uma fonte de inspiração, em vez de um substituto para o trabalho e o julgamento humanos.
É importante lembrar que o UX/UI design tem tudo a ver com a criação de uma experiência perfeita e intuitiva para o usuário. Isso significa que o design deve ser adaptado às necessidades, motivações e comportamentos do público-alvo que interagirá com ele, o que um sistema de IA não pode compreender ou antecipar.
Cabe ao designer trazer um toque humano, empatia e compreensão para o processo de design, usando sua própria experiência e julgamento para tomar decisões de design informadas. Somente por meio de pesquisa, testes e feedback do usuário você pode coletar insights sobre o que funcionará melhor para eles.
A capacidade de qualquer ferramenta de IA de gerar resultados precisos também depende da sua capacidade de descrever o que você quer com as palavras certas. Tivemos que tentar vários comandos diferentes para começar a ter uma ideia de como escrever bons comandos. E mesmo assim, a cada nova ideia que surgiu, tivemos que fazer mais tentativas até ficarmos satisfeitos com os resultados.
Outra limitação é a impossibilidade de extrair elementos e imagens das imagens geradas por IA, pois não são separados, você recebe um arquivo de imagem PNG. Na maioria das vezes, mesmo com projetos simples como o portfólio do fotógrafo, designers precisam usar outros elementos ou até mesmo tentar gerá-los separadamente, por exemplo, uma imagem de fundo de banner.
Designers precisam aprender como e quando usar a IA
As ferramentas de IA devem ser vistas como um complemento ao processo de design, ajudando designers a explorar uma gama mais ampla de opções e possibilidades antes de aprimorar a direção do design. Não vai tirar nossos empregos (pelo menos por enquanto), mas abraçar essa nova tecnologia requer um senso crítico.
Para criar designs verdadeiramente eficazes e centrados no usuário, designers devem sempre estar sintonizados com as necessidades e comportamentos de seu público-alvo, usando uma combinação de pesquisa, testes e sua própria experiência para orientar as decisões de design.
Desde que estabeleçam um equilíbrio entre a conveniência e a eficiência de ferramentas de IA como o Midjourney e as perspectivas e insights exclusivos dos usuários humanos, designers podem criar designs verdadeiramente eficazes e centrados no usuário.
No geral, nossa experiência com o Midjourney foi positiva e achamos que pode ser uma ferramenta poderosa e um recurso valioso para ajudar designers com tarefas específicas, desde com cautela e não dependendo muito delas.
Também está claro que não está nem perto do fim de nossos empregos, uma vez que existem várias limitações que podem não ser resolvidas em breve - ou possivelmente nunca? Sabe-se lá.
obs.: o banner também foi criado pelo Midjourney 🙂